Last Updated on by Vairo Kremanis

If you use WordPress, then you probably know that WordPress 5.0 is reaching the pinnacle of its development cycle. According to the official WordPress website, Beta 1 launched on October 3rd, Beta 2 on October 29th, and Beta 3 on November 5th.
November 19th is set to be the official WordPress 5.0 release… and as you also probably know if you follow WordPress, that also means that the new block editor (the Gutenberg Block Editor) will become the new default post editor as of the 5.0 drop date.
But this also has some people worried. This is absolutely the biggest WordPress release of 2018, but that doesn’t mean that everything is going to go smoothly for everyone. So in this post, we are going to talk about the Gutenberg Block Editor, potential problems that could arise from it becoming the new default post editor, and what you can do to protect your site and avoid breaking it when everything drops on November 19th.
Alright, let’s dive in!
Main Changes in WordPress 5.0 & Release Date
WordPress 5.0 has gotten a lot of attention as a premier WordPress release, mostly because of the Gutenberg Editor. Of course, keep in mind that the release date could vary a little bit, based on what WordPress needs. They have been intentionally open about the fact that they may need a little more time than the target date of November 19th, 2018… but so far, everything points toward a release as scheduled, which is good news.
Moving on from that, it is fairly needless to say that the adoption of a new and improved block editor like this can be difficult for some to swallow. There are a lot of people who might feel like this is an unnecessary step that WordPress is taking… but rest assured, most of us agree that the time has indeed come for an overhaul.
And right now, everything points toward Gutenberg being an awesome re-imagination of the editor system in WordPress… though it could also be labeled as a ‘bold leap forward.’
(We will move on to talk about the Gutenberg Block Editor in a moment. But let’s take a minute to cover some of the other expected changes coming to us via the new 5.0 WordPress update.)
Aside from the block editor change, the biggest thing that you are going to see in this new release is how the WordPress team handles further releases. In the past, it was the custom for WordPress to get two major releases every year, with mini-updates in-between.
But WordPress is actually moving away from that framework with WordPress 5.0. Instead, they are making an effort to remove the pressures of deadlines altogether… planning, instead, to update over time, but with bigger and more meaningful ‘macro’ updates.
Most of the changes that we are seeing to WordPress 5.0 are changes that make this new process more streamlined.
But… with that being said, here are a few changes you might look out for coming down the pipe as they employ this new process.
Here is what you need to know.
Gutenberg Block Editor
What is It?
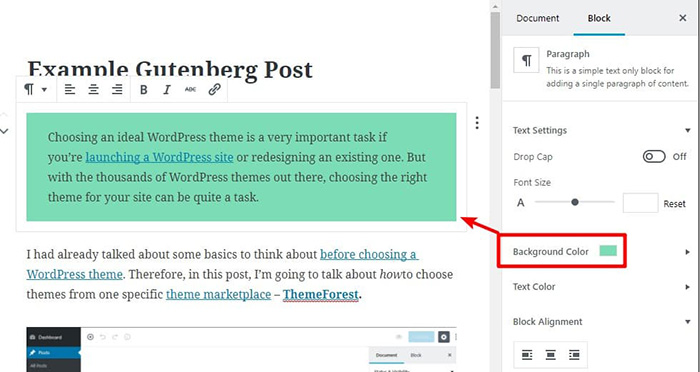
The Gutenberg Block Editor will now serve as the ‘default post editor’ for WordPress, as of version 5.0. According to WordPress.org, this editor provides ‘a modern, media-rich editing experience’ that you can use to create ‘flexible, beautiful content without writing a single line of code.’ It also allows you to dive right into the modern programming APIs, however… which are also provided by the block editor.

There is a lot to learn about Gutenberg. But you can read about the entire project here. There are some really good frequently asked questions on that page, so if you are looking for more technical content regarding the new block editor, that is where you will want to start.
We all know that the need to write code is what has kept some developers from switching over to WordPress.com (it is also why some developers love it). This is partly why sites like Wix.com have taken off. Some people just don’t know how to do it—so the fact that this new editor gives you the option to not be required to know how to write code is a serious leap in a good direction for WordPress.
Of course, this poses its own limitations on the framework as well… but WordPress is also working on the API to make sure that developers who wish to use code can still do so without being needlessly hindered.
How to Install It
The best way to install the new Gutenberg Block Editor, as of right now, is to visit www.wordpress.org/Gutenberg/. Right now, the editor is available as a plugin, and users are actually encouraged to download it and use it with a dummy or test-site to get a feel for it before it drops as a part of the official WordPress 5.0 release.
With that being said, the Classic Editor will still be available as a plugin for those who are not ready for the shift to Gutenberg. But we will talk more about that in a moment!
Behind the Scenes
One important thing to understand about this new block editor is that it is being released alongside a new default theme, which WordPress is calling ‘Twenty Nineteen.’ This theme allows you to take full advantage of Gutenberg coming right out of the gate, and was designed with the block editor in mind.
Of course, the beautiful thing about the new block editor is that it makes use of ‘blocks’ to make editing and designing your WordPress site as streamlined, easy, and common-sense as ever. The Intuitiveness of the new framework is truly an innovation—and we believe that WordPress is heading in an awesome direction with it.
But, with that being said, that doesn’t mean that there are not going to be problems with it, either. Unfortunately, there is no guarantee that it will work with every single theme and plugin that exists for WordPress. WordPress has actually done a lot of work to make sure that everything they have to offer will work well and look wonderful within the new editor, but that only covers a portion of the content out there.
The biggest potential problems with the editor, as it turns out, can really be traced back to two possibilities.
- Plugins that use custom meta boxes or that customize the classic post editor may not work right with the new block editor
- Themes that customize the classic post editor may not work quite right, either
In other words, you have the potential to really break your site if you are not completely ready for the new editor… and that could be a big problem.
What Are the Pros & Cons of the New Block Editor?
The Gutenberg Block Editor actually gives us a wide array of advantages that, moving forward, will be incredibly useful. But it is also not without its downsides. Here are the basic pros and cons that you can expect to run into with the new editor update in 5.0.
What to Do to Avoid Breaking Your Site with WordPress 5.0
The best answer to this question is to start by installing the Classic Editor before the update, to be used until you know for sure that your site is ready for Gutenberg. Many plugin and theme owners will need to update their code bases to make sure that their products will work with WordPress 5.0 and the new block editor, so potential problems will invariably be discovered quickly once the update drops.
WordPress.org even says that you should consider setting up a test site to play with the new tools and get used to them.
As a general rule, Gutenberg should play nice with StudioPress themes right out of the box. But… that doesn’t mean that it is going to work seamlessly with every theme and plugin that exists right now.
There is also something to be said for how WordPress is setting up the future of the platform. The idea of using ‘Blocks’ is one that is really taking WordPress into a more user-friendly direction. There is a very good chance that this will increase the scale of the community over the next 10 years… and if that happens, there is also a very good chance that WordPress will get bigger and better as time goes on.
As it turns out, everyone’s favorite freeware web platform might just get even bigger—and most of us cannot wait to see how these changes make the experience of using it better in the long-term.








