Last Updated on by Vairo Kremanis

Have you ever tried to zoom in on an image from your website, struggling to read the text or fine print, when suddenly it becomes illegible, blurred or skewed by the expansion of the screen? Commonly used images formatted as .JPG, .BMP or .GIF can’t stretch to great detail or expand their text as the screen changes, and this is where a PDF file can step in and save the day for your website visitor.
PDF Benefits
A Portable Document Format (or PDF) file offers useful traits such as electronic text and details, layering and multiple pages, vectored imagery, and a small file size for smooth transmission. Adding a PDF file to your WordPress site is as simple as uploading a standard .JPEG image, but there are some additional steps that you will need to complete in order to provide the best experience for your user.
Check Your PDF File
First, make sure that your PDF is set up for easiest and clearest view on the web. You want your file to open quickly and respond swiftly to clicks and scrolling, reducing wait times for your user. There are different options inside the Adobe Acrobat menu that you can select when creating your final draft for web instead of physical printed paper, to optimize the imagery and file size for fast loading and navigation inside a browser. Don’t forget to save the file with a compelling title that includes key details about what the document contains. Your title can help boost your rankings, as well as help your users find what they need faster.
Uploading Your PDF to WordPress
Once you’ve created your PDF file open and log in to your website’s WordPress Dashboard. Scroll down a few inches to “Media”, and select “Add New”. In the next screen you’ll have the option of using the multi-image uploader or the more basic browser uploader. Click on “upload” and select your PDF file. Click “open”.
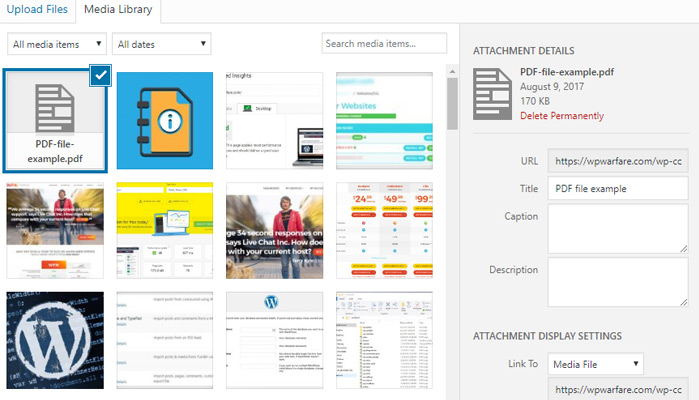
Wait for the status bar to fill to 100% indicating that your file upload is complete, and then you should see a small “Edit” option to the far right of the image name.

Click it and a new box should pop up, with a PDF icon in the left side and the file detail settings on the right. You can now manipulate the identifying details of your file to your preference. Give it a title, which will be the text displayed in your site telling your users what the link is, or where they should click to download and/or display the PDF.
If you are going to link other images or text on the site to the PDF this is a good time to copy and paste the file URL to your notepad for future reference.
Add Your PDF to Your WordPress
Now you can add your PDF file to your WordPress site. Go to your dashboard to get started.
Click the “Add Media” button above your desired blog post or page’s menu. If the option presents itself, make sure that you adjust the attachment display settings to link to either a media file, initiating an immediate download and opening of the link, or an attachment page that requires opening a new browser window.
How to Embed the PDF File to Your Page
At this point we’ve covered how to add a PDF file as a clickable link, or a second page that opens full-screen to your file. A particularly savvy web user may prefer the document itself embedded into the page, much like a standard image, and in order to make that happen you’ll need to get one of the Plugins.
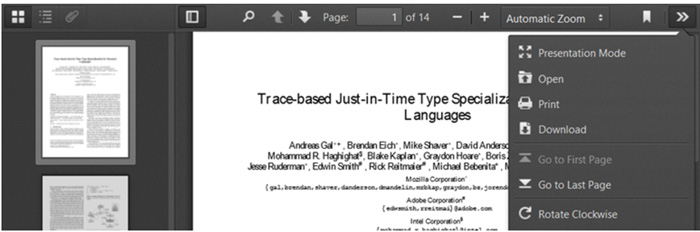
Current plugin options offer standard viewing of a .PDF, with the screen set into the body of the page, and a range of other options such as downloading all or some of your posts and pages as PDF files, protecting your content with watermarks, and providing thumbnails of your PDF’s cover or first pages in a gallery setup. Some viewers can handle many pages of PDF quickly and efficiently, and most include a full range of tools to zoom, select, scroll or even highlight. Other helpful plugins can expand your website’s search capabilities to include the text in your PDF files, or link subscription popups to a free PDF file of your content as a gift to new users.
It’s very easy to add the functionality and efficiency of PDF files to your WordPress site. If you are able to upload an image, add and install a plugin, and select a handful of drop down menus, you can quickly incorporate this format into your business website or personal blog. The installation process is very straightforward, and a good variety of plugin customizations and tweaks are available to get the most out of uploading your PDFs to WordPress.
Handy PDF WordPress Plugins
PDF Viewer

This Plugin only works on JavaScript and allows you to embed PDF files on your WordPress site without using Flash plugin. Technically PDF.js is an experiment of an HTML5 technology to build a PDF renderer without a native code assistance. This is a free plugin that you can get from WordPress.org repository.
PDF Image Generator

With this plugin you can convert the cover page to JPEG file and attach it as a thumbnail. It also lets you use PDF file as a featured image. One thing to note though, your hosting company will need to have a GhostScript and ImageMagick installed on their server for Plugin to work properly.
WP Advanced PDF

This is a self contained PDF plugin to allow your website visitors to generate PDF files out of your posts and pages. It has a nice list of features to create a good looking PDF file. You can attach a logo to the PDF file, change fonts, add watermark and do many other cool modifications which really does help to improve the look of the file.
For more PDF Plugins, go to WordPress.org repository.








