Last Updated on by Nick Braithwaite
PDF files are a great choice for displaying anything from brochures and pricelists to eBooks, portfolios, and so much more. However, when it comes to displaying PDFs on your WordPress site, things can get a bit tricky. While you can easily upload a PDF file to your media library and insert a link to it in your pages or posts, that link will only let visitors download the file instead of displaying it in their browser. And since you want people to stay on your site for as long as possible, this isn’t quite the ideal solution.
Luckily, there are several ways to embed a PDF in WordPress. For starters, there’s a wide range of plugins for embedding PDFs and various other file types on your site. But if you don’t want to weigh down your website with any more add-ons than is absolutely necessary, you’re in the right place. Today, we’re going to show you two simple ways of embedding a PDF file in your WordPress website without a plugin.
How to Embed a PDF in WordPress with HTML
For our first method, we’re going to use a simple piece of HTML code to force the browser to display the PDF instead of downloading it.
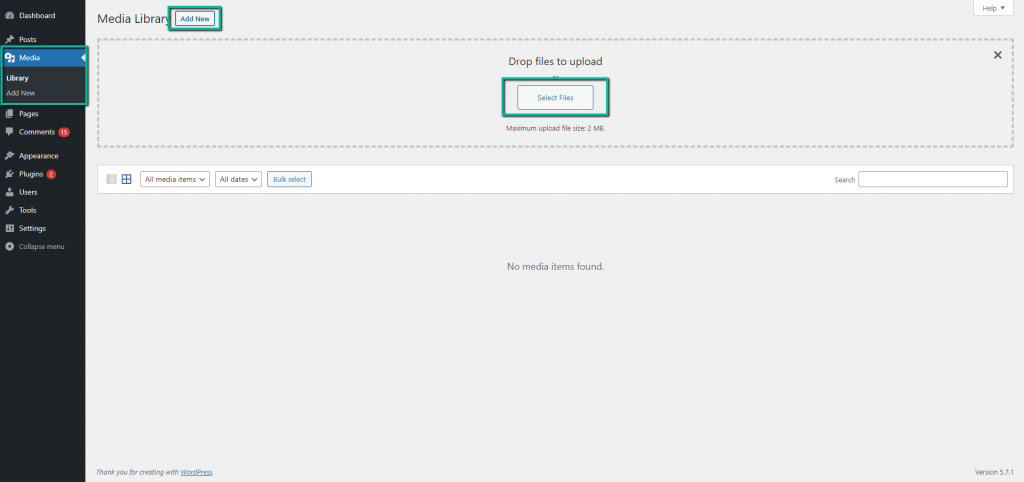
But the first thing we need to do is upload our PDF file to our Media Library. To do this, navigate to Media > Library and click the Add New button at the top of the screen. Then, click on Select Files, find your PDF file on your computer, and upload it. Alternatively, you can just drag and drop the file into the “Drop Files to Upload” section.

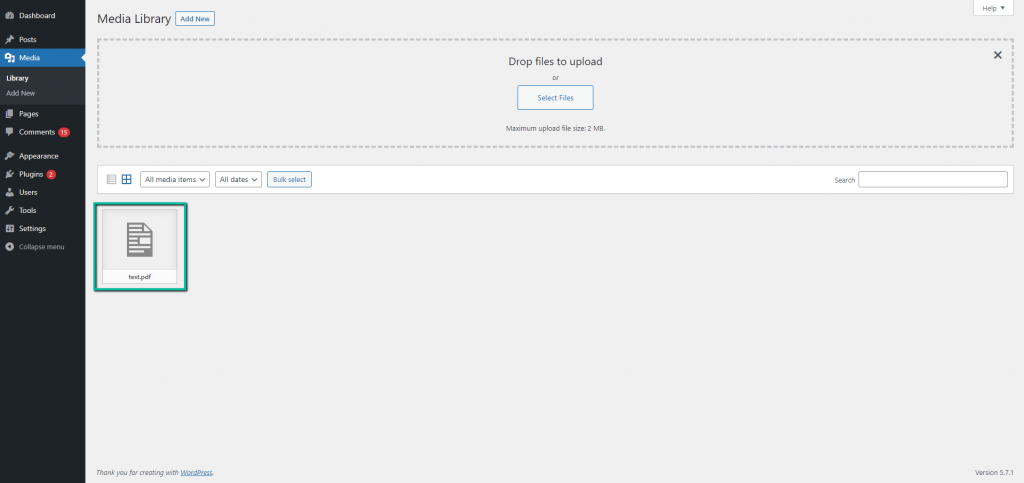
Once the file has been successfully uploaded, it will show up in your Media Library.

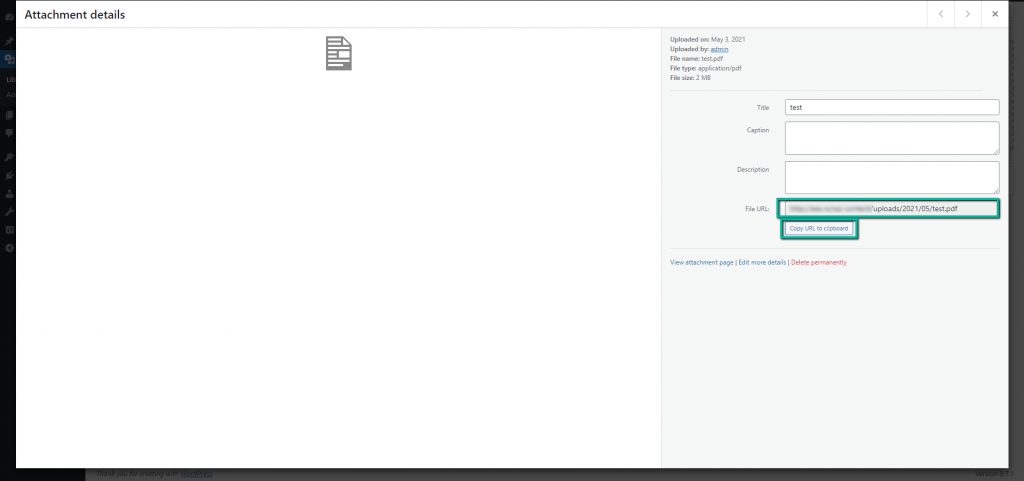
Now we need to get the URL of the file. To do this, click on the file in your Media Library and a pop-up window will appear. To the right, you will see several fields, including one named “File URL”. You can click the “Copy URL to clipboard” button to copy the link.

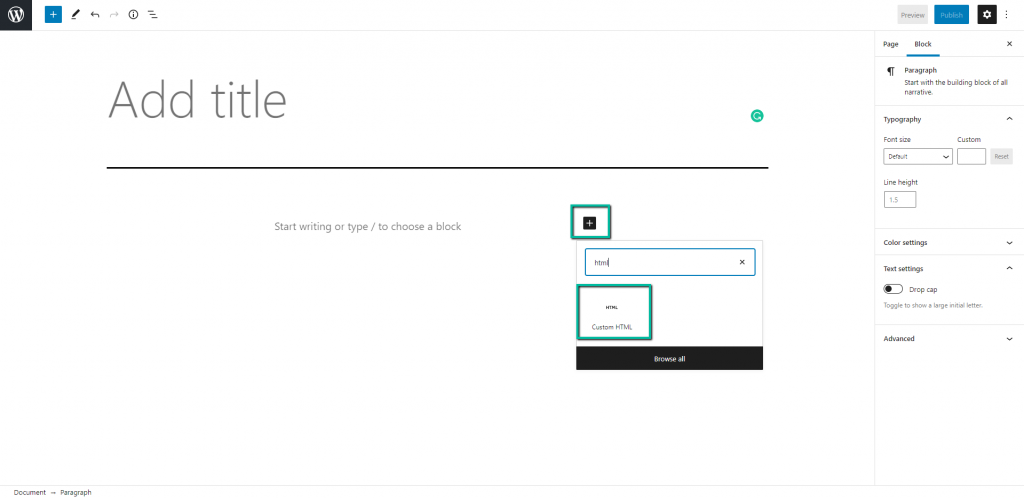
Now, go to the page you’d like to embed your PDF file in and click the plus sign to add a new Gutenberg block. In the block selection panel, find the Custom HTML block and add it to your page.

Paste the following code into the custom HTML block. Of course, change the “YourPDFsURL” piece of the code to the actual URL of your PDF file. You can also modify the width and height to your liking.
<embed src=”YourPDFsURL” type=”application/pdf” width=”1200″ height=”1000″>
When you visit your page from the front end, your PDF should be displayed within your content.
However, there’s one important thing to note regarding this method – depending on your theme and its settings, your PDF might not always display just as you’d like it to. We’ve heard several complaints about the alignment of the embedded file being off, or the width and height refusing to conform to the specified values. Not to mention responsiveness issues that can occur. And while all this can be fixed with some additional tweaking of CSS, there’s no universal piece of code that will work for all sites.
That’s why we’ve decided to offer a second method for embedding a PDF in WordPress without a plugin.
How to Embed a PDF in WordPress via Google Drive
Another way of embedding a PDF in WordPress is by using Google Drive’s “Embed Item” feature, which automatically generates a piece of code you can use to display the PDF file within an iframe on your site.
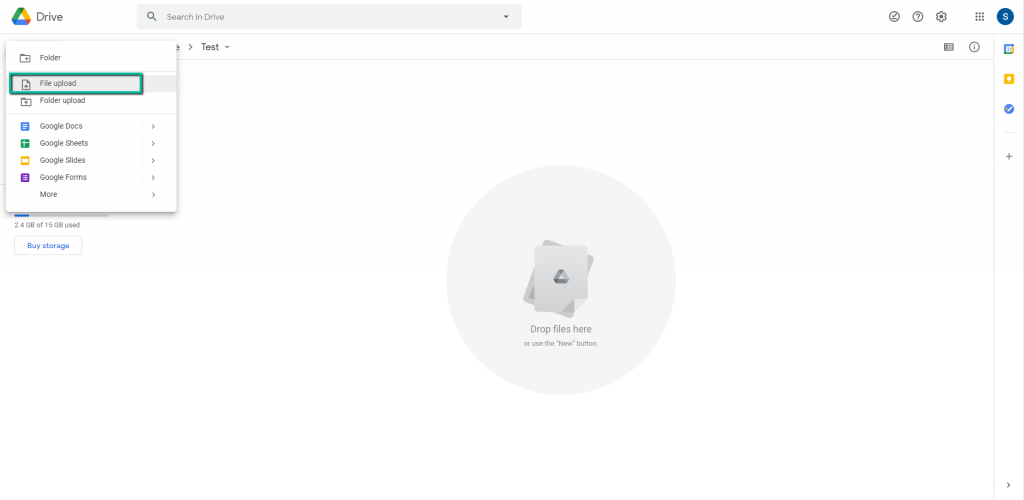
The first thing you need to do is upload your PDF file to your Google Drive. To do this, go to your Google Drive, click the large “New” button in the top left of your screen, and choose File Upload. Then locate your PDF file and upload it.

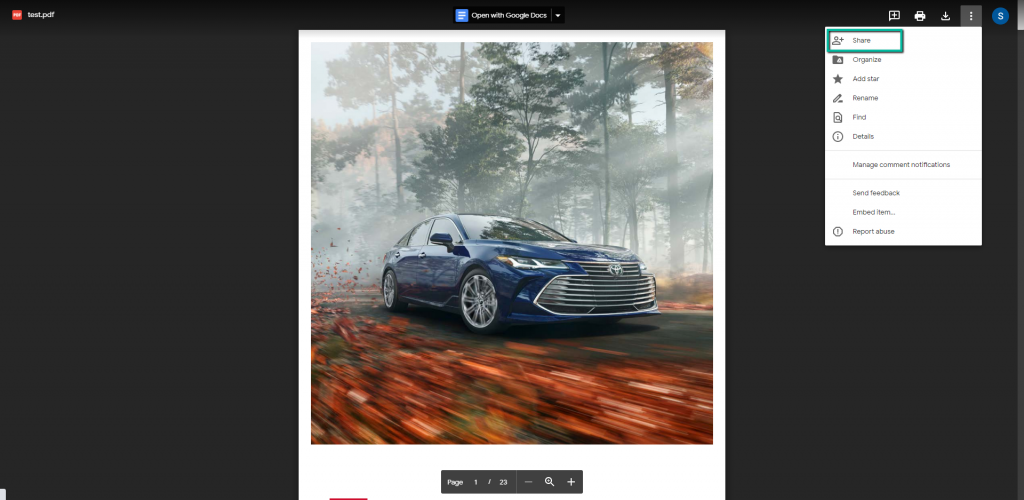
Now double-click on your file to open its preview. In the top right corner, find the “three dots” icon and click to open the dropdown. Choose the “Share” option.

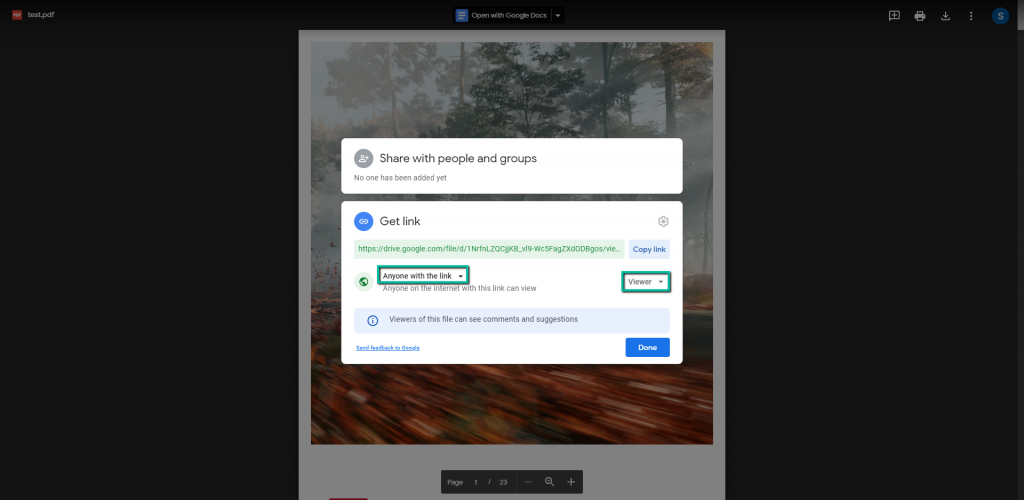
In the window that opens, you need to change the settings so that anyone with the link can view the file.

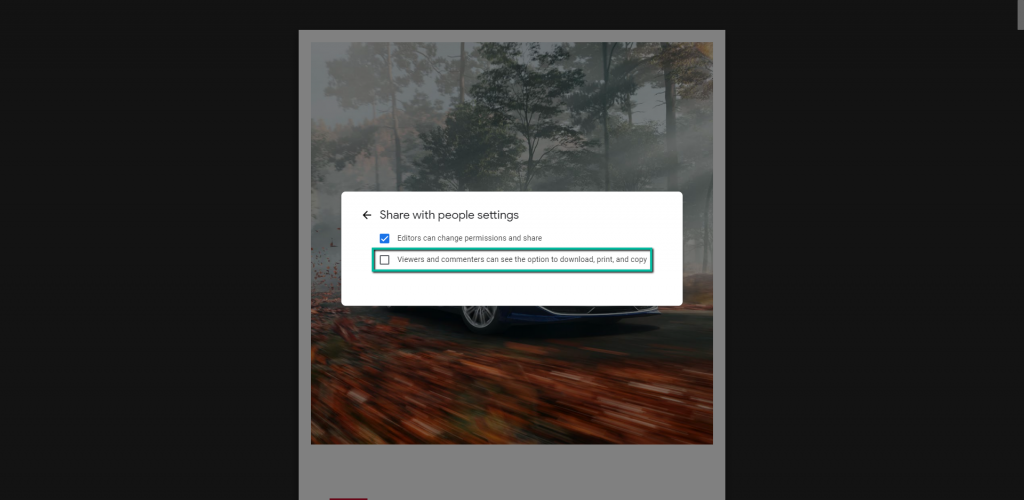
We also suggest you click the gear icon and make sure the “Viewers and commenters can see the option to download, print, and copy” option is turned off.

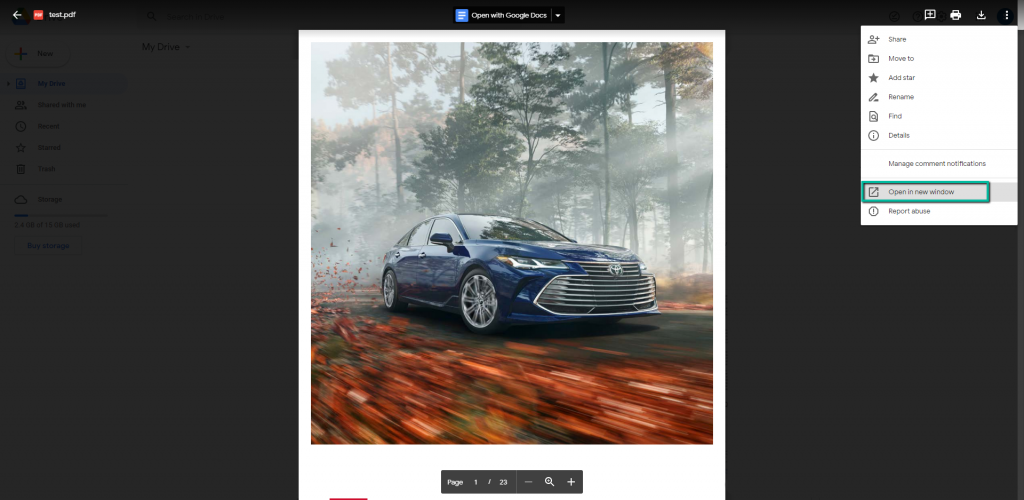
Once you’re done, click on the three dots in the top right of the screen again, and choose the “Open in New Window” option.

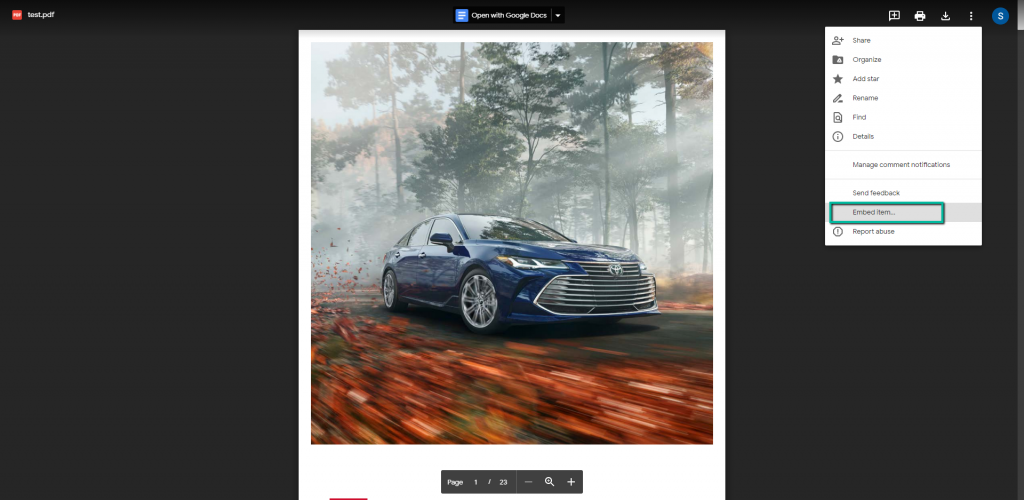
In the new window, click the three dots once more and you should see a new “Embed Item” option.

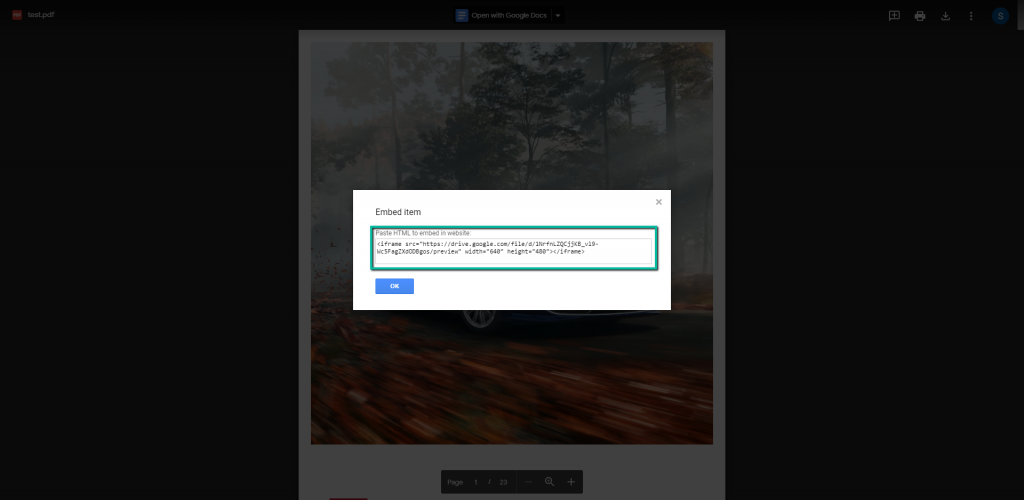
Once you click on that, you will be given a piece of code which we will now use to embed the PDF file in our WordPress site. Copy the code.

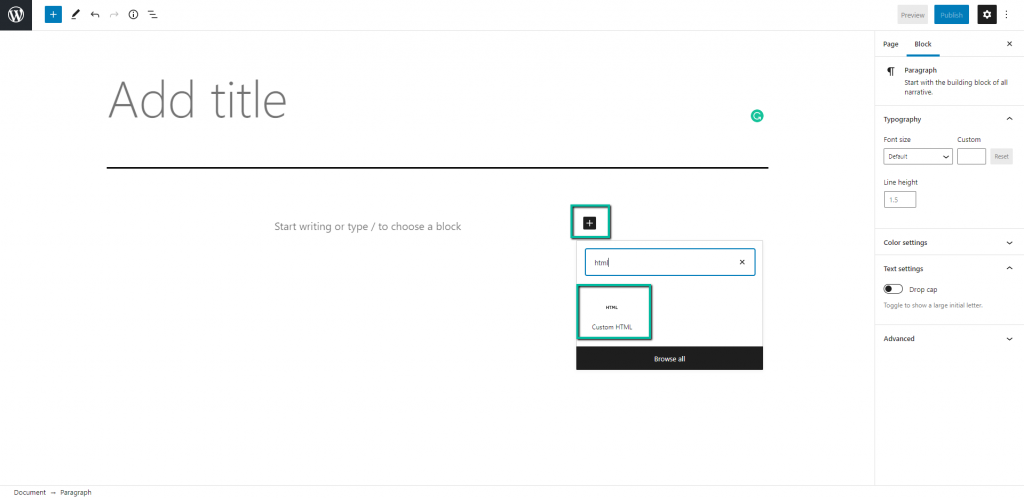
Then go to your site, and on the page you’d like to embed the PDF in, click on the plus icon and add a new Custom HTML block.

Once you paste the iframe code from Google Drive into your Custom HTML block, your PDF file should be visible on the front end of your site. You can use the “width” and “height” attributes of the code to modify the dimension of the embedded file.
And that’s all there is to it.
Whichever of these two methods for embedding a PDF in WordPress you choose to go with, the result will be a beautiful preview of your file right there within your website’s content. The downside, of course, is that you won’t have much control over how that preview is displayed. Anything you’d like to customize will require some additional knowledge of CSS. But if you’d like more control over the look of your PDF, you can always find a good, lightweight plugin that will help you achieve exactly what you’re going for.








